Introduction
As the year 2024 approaches, the field of web development continues to evolve, and HTML remains a fundamental language for building websites. If you’re preparing for an HTML interview, it’s essential to be well-versed in the latest trends and concepts. In this article, we will explore some of the top HTML interview questions and provide detailed answers to help you ace your interview.
Top HTML Interview Questions and Answers in 2024
1. What is HTML?
HTML stands for Hypertext Markup Language. It is the standard markup language used to create the structure and content of web pages. HTML provides a set of elements or tags that define the various components of a web page, such as headings, paragraphs, images, links, forms, and more.
Key aspects of HTML include:
- Markup Language: HTML uses markup tags to define the structure of content. These tags, enclosed in angle brackets
< >, indicate how elements should be displayed on a web page. - Structure: HTML organizes content hierarchically. Elements can be nested within each other to create a structured layout, allowing browsers to interpret and display the content accordingly.
- Elements and Attributes: HTML elements are the building blocks of a web page, defining different parts of the content. Elements can have attributes that provide additional information or settings.
- Semantics: HTML includes semantic elements that describe the meaning of content, such as
<header>,<nav>,<article>,<section>,<footer>, etc., which help search engines and assistive technologies understand the purpose of different parts of a webpage. - Cross-platform and Browser Compatibility: HTML is a platform-independent language, meaning web pages created with HTML can be accessed across various devices and operating systems. Modern browsers interpret HTML code to display web content consistently.

2. What are the new features in HTML5?
HTML5 introduced several new features, including:
- Canvas: A drawing API for creating graphics and animations.
- Video and Audio Elements: Native support for embedding videos and audios.
- Local Storage: A way to store data on the client’s browser.
- Geolocation: Ability to access the user’s location through the browser.
- Responsive Images: Support for different image sizes based on device resolution.
3. What is the difference between HTML and HTML5?
HTML5 is the latest version of HTML and includes new features and improvements over its predecessor, HTML. Some key differences include:
- Improved semantics: HTML5 introduced new semantic elements like header, footer, nav, article, etc., making it easier to structure web documents.
- Enhanced multimedia support: HTML5 provides native support for embedding audio and video without requiring third-party plugins.
- Improved form controls: HTML5 introduced new input types, such as email, date, and range, making form validation and user input easier.
- Canvas element: HTML5 introduced the
<canvas>element, which allows for dynamic graphics and animations.
4. What are the different types of HTML elements?
HTML elements can be categorized into several types:
- Block-level elements: These elements create a block on the page and typically start on a new line. Examples include
<div>,<p>, and<h1>to<h6>. - Inline elements: These elements do not create a new line and are typically used within block-level elements. Examples include
<span>,<a>, and<strong>. - Inline-block elements: These elements are similar to inline elements but allow for setting width, height, and margin properties. Examples include
<img>and<input>.
5. What is the purpose of the alt attribute in an image tag?
The alt attribute in an image tag provides alternative text that is displayed if the image fails to load. It is also used by screen readers to describe the image to visually impaired users. Including descriptive alt text is important for accessibility and SEO purposes.
6. How can you include CSS styles in an HTML document?
CSS styles can be included in an HTML document using the following methods:
- Inline styles: CSS styles can be applied directly to an HTML element using the
styleattribute. - Internal stylesheets: CSS styles can be defined within the
<style>tags in the<head>section of the HTML document. - External stylesheets: CSS styles can be defined in a separate .css file and linked to the HTML document using the
<link>tag.
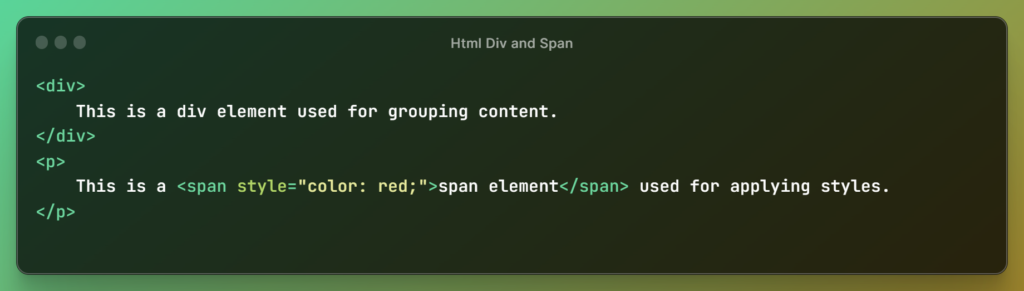
7. What is the difference between <div> and <span> elements?
The <div> and <span> elements are both container elements, but they have different purposes:
<div>: The<div>element is a block-level container used to group and style larger sections of content. It is typically used for layout purposes and has no inherent meaning.<span>: The<span>element is an inline container used to apply styles to smaller sections of content within a larger block. It is typically used to target specific elements for styling or scripting purposes.

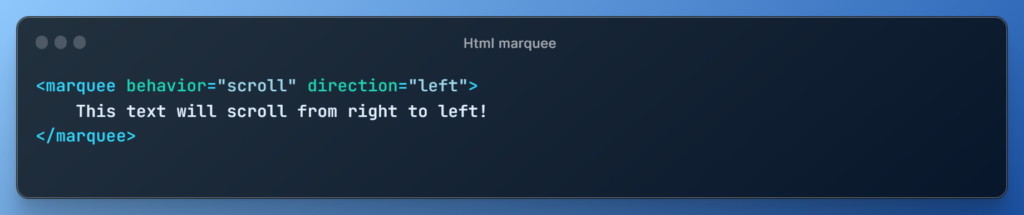
8. What is a marquee in HTML?
Marquee is used for scrolling text on a web page. It scrolls the image or text up, down, left, or right automatically. To apply for a marquee, you have to use </marquee> tags.

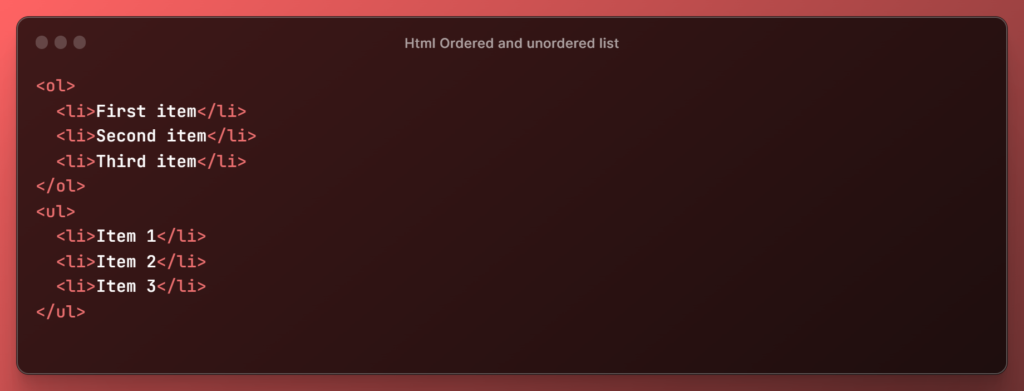
9. Differentiate between an Ordered list and an Unordered list?
An ordered list use <ul> </ul> tags and used to create a list of items where the sequence or order matters. It represents a list of items in a specific sequence or numerical order.An unordered list uses <ol> </ol> tags and used to create a list of items where the sequence or order is not important. It represents a collection of items without any specific order or sequence.

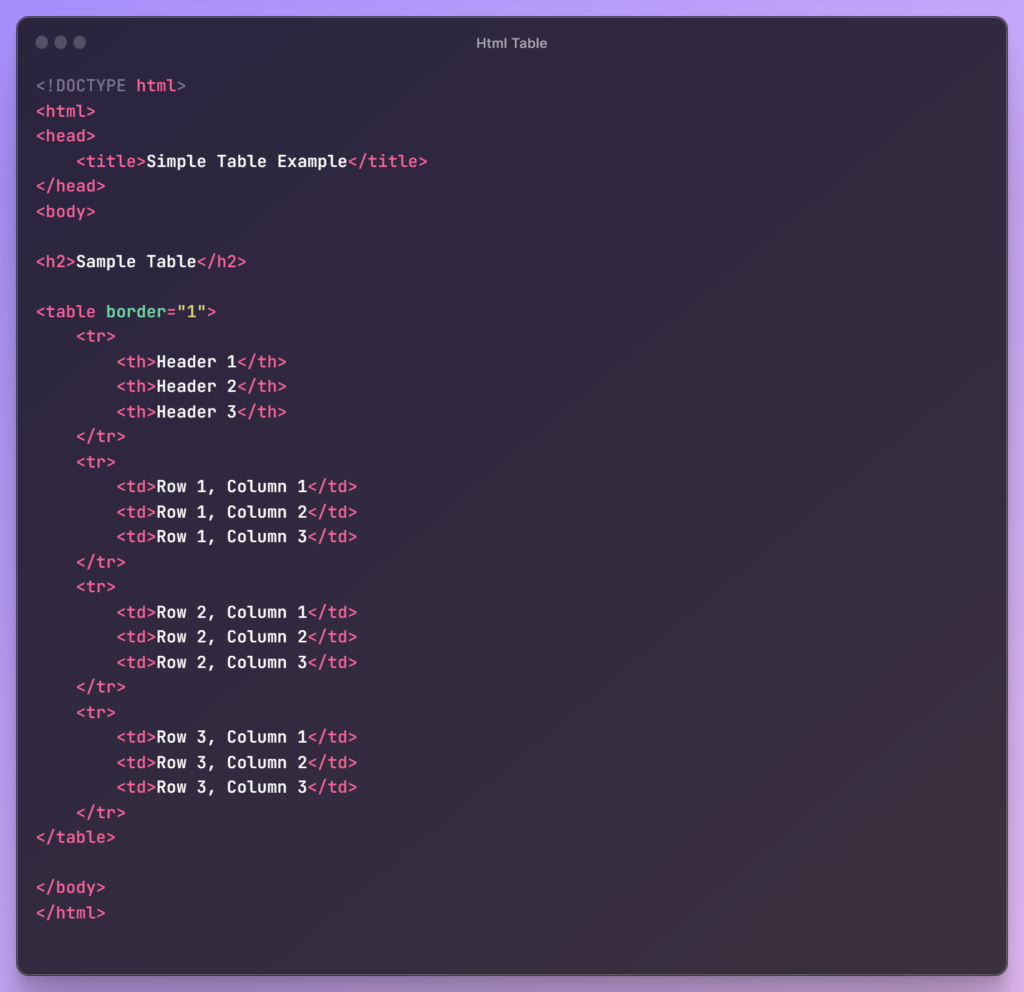
10. How do you display a table in an HTML webpage?
To display a table in an HTML webpage, you can use the <table> element along with related elements such as <tr> (table row), <th> (table header), and <td> (table data/cell) to create rows and columns. Here’s an example of how to create a simple table:

11. What is Anchor Tag in Html?
The anchor tag, represented by <a>, is an HTML element used to create hyperlinks within a web page. It allows users to navigate between different web pages or different sections within the same page. Anchor tags are essential for creating clickable links that direct users to other web resources.

12. How do we insert a comment in HTML?
In HTML, you can insert comments to add notes, explanations, or remarks that are not displayed in the browser. HTML comments are useful for documenting code, providing context, or temporarily excluding certain parts of the code from rendering.
To insert a comment in HTML, you can use the following syntax:

Conclusion
These are just a few of the top HTML interview questions you may encounter in 2024. By familiarizing yourself with these questions and their answers, you’ll be better prepared to showcase your HTML knowledge and skills during your interview. Remember to stay updated with the latest HTML trends and practices to stay ahead in the ever-evolving field of web development.
you might also like:


1 thought on “Top HTML Interview Questions and Answers in 2024”
Comments are closed.